Les captures d’écran proviennent de la version anglaise du site. Je n’avais pas envie de reprendre toutes les captures d’écrans en français, ce qui importe ici c’est la forme, pas le fond.
Global
En-tête
Une partie importante d’un site est son en-tête (header). C’est la partie que l’on voit généralement en haut de tous les sites. Elle permet la navigation simple entre les pages principales.
Bureau
Dans notre ancienne en-tête, le logo de Monki Projects utilisait l’icône de l’application Monki Map.
Cela causait de la confusion, donc j’ai décidé d’utiliser une icône plus neutre, sans le fond et les bords arrondis comme on verrait dans l’App Store.
Ancienne en-tête (mode clair seulement)
Nouvelle en-tête en mode clair
Nouvelle en-tête en mode sombre
Mobile format paysage
Sur mobile en format paysage, l’icône de l’en-tête était trop large. Cela demandait un bouton “burger” avec un menu pliable pour la navigation. Cela cachait aussi le sélecteur de langue, rendant moins clair le fait que la page était traduite.
Dans la nouvelle version, j’ai remplacé le logo horizontal par un logo avec icône seulement. Cela m’a permis de me débarrasser du bouton “burger” et le nouveau design est plus épuré. Vous ne l’avez probablement pas remarqué, mais l’icône est différent en mode clair et en mode sombre (les couleurs sont plus claires en mode sombre).

Ancienne en-tête (mobile format paysage)

Nouvelle en-tête en mode clair (mobile format paysage)

Nouvelle en-tête en mode sombre (mobile format paysage)
Mobile format portrait
Comme en format paysage, en format portrait l’icône de l’en-tête était aussi trop large et on ne pouvait pas voir le sélecteur de langue. Également, le bouton “burger” était le même quand le menu était ouvert ou fermé.
Dans la nouvelle version, j’ai tout arrangé, avec un nouveau design encore plus joli.

Ancienne en-tête (mobile format portrait)

Nouvelle en-tête en mode clair (mobile format portrait)

Nouvelle en-tête en mode ombre (mobile format portrait)

Ancienne en-tête (mobile format portrait, étendu)

Nouvelle en-tête en mode clair (mobile format portrait, étendu)

Nouvelle en-tête en mode ombre (mobile format portrait, étendu)
Pied de page
Le pied de page est similaire à l’en-tête, mais il a souvent beaucoup plus d’informations et de liens de navigation que celui-ci.
Bureau
Notre ancien pied de page était bien, mais il manquait de navigation imbriquée.
J’ai choisi la mise en page simple en colonnes, en ajoutant des liens désactivés pour que ça rende mieux et pour préparer l’arrivée de nouvelles pages. J’ai aussi enlevé la mention de l’auteur original de l’ancien thème car je l’ai réécrit de zéro et je ne m’en suis pas inspiré de toute façon.
Ancien pied de page (mode clair seulement)
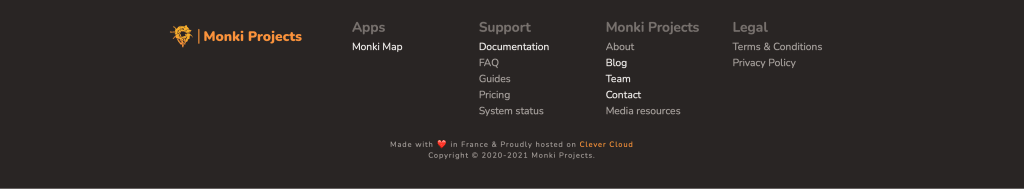
Nouveau pied de page en mode clair
Nouveau pied de page en mode sombre
Mobile format paysage
Sur mobile en format paysage, j’ai juste transformé les colonnes en grille.

Ancien pied de page (mobile format paysage)

Nouveau pied de page en mode clair (mobile format paysage)

Nouveau pied de page en mode sombre (mobile format paysage)
Mobile format portrait
Sur mobile en format portrait, j’ai fait en sorte que la grille soit seulement faite de lignes.

Ancien pied de page (mobile format portrait)

Nouveau pied de page en mode clair (mobile format portrait)

Nouveau pied de page en mode sombre (mobile format portrait)
Page d’accueil
Hero section
La hero section est l’endroit où l’on décrit brièvement le produit, et grâce à laquelle on attire de nouveaux clients/utilisateurs.
Bureau
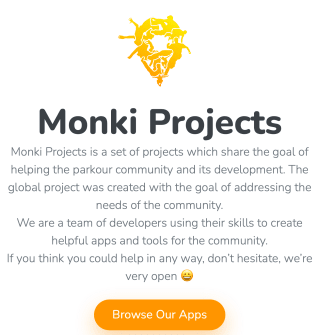
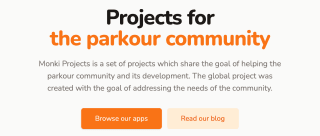
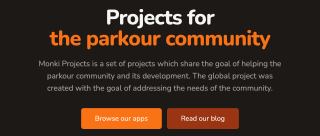
L’ancienne hero section était grosse et jolie, mais elle était centrée. Pour de nombreuses raisons, on devrait généralement éviter de centrer le texte sur un site. J’ai regardé les hero sections de Tailwind UI pour trouver de l’inspiration, et j’ai juste copié-collé la première 😏

Ancienne *hero section* de la page d'accueil (mode clair seulement)

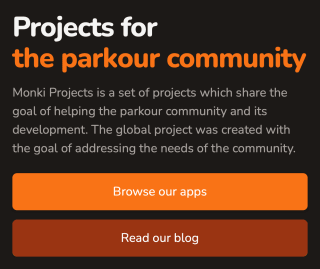
Nouvelle *hero section* de la page d'accueil en mode clair

Nouvelle *hero section* de la page d'accueil en mode sombre
Mobile format paysage
Je sais que je viens juste de dire “on devrait généralement éviter de centrer le texte sur un site”, mais sur mobile en format paysage, l’écran n’est pas trop large donc ça rend bien. J’ai aussi réduit la longueur du texte, et comme vous pouvez le voir, c’est plus facile à lire maintenant.

Ancienne *hero section* de la page d'accueil (mobile format paysage)

Nouvelle *hero section* de la page d'accueil en mode clair (mobile format paysage)

Nouvelle *hero section* de la page d'accueil en mode sombre (mobile format paysage)
Mobile format portrait
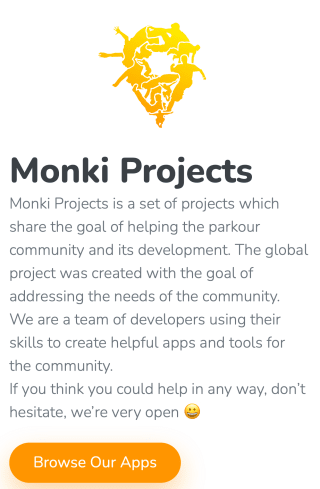
Sur un mobile en format portrait, tout est empilé et aligné à gauche, pour que ce soit bien lisible.

Ancienne *hero section* de la page d'accueil (mobile format portrait)

Nouvelle *hero section* de la page d'accueil en mode clair (mobile format portrait)

Nouvelle *hero section* de la page d'accueil en mode sombre (mobile format portrait)
Valeurs
C’est important de communiquer nos valeurs, et de bien le faire. L’ancienne mise en page était juste une réutilisation de la mise en page de vue d’ensemble des fonctionnalités d’une application, ce qui n’était pas super. J’ai décidé de concevoir une mise en page par cartes pour communiquer nos valeurs.
Bureau

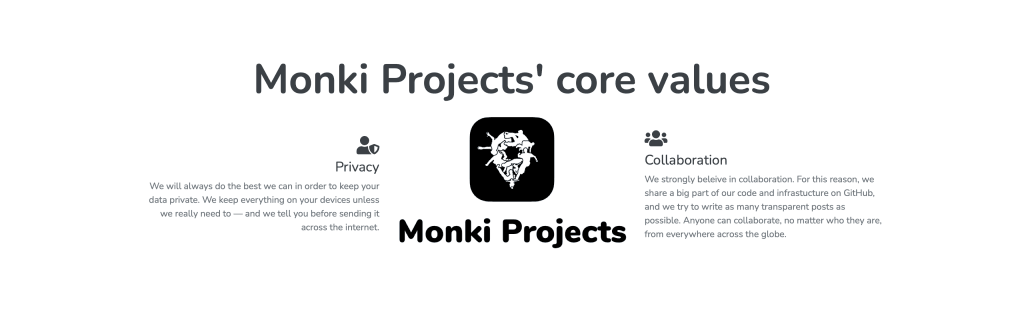
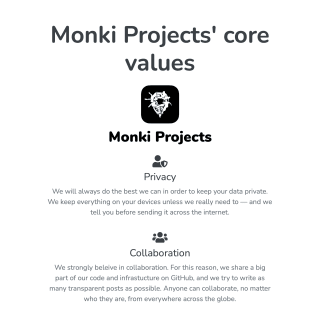
Nos valeurs dans l'ancienne mise en page (mode clair seulement)

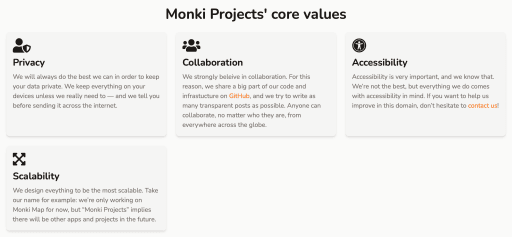
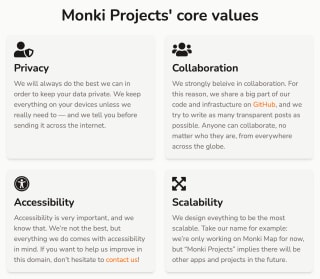
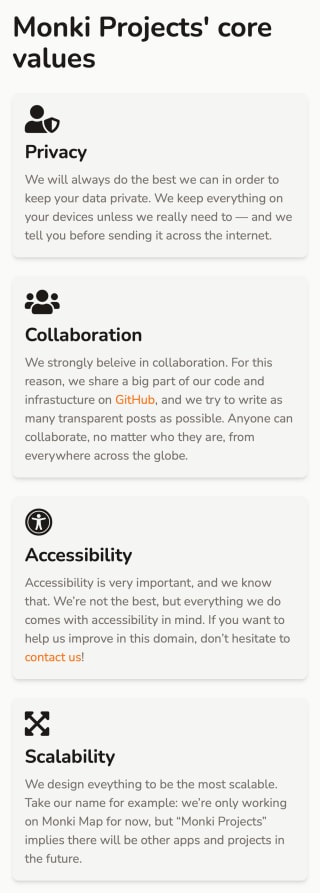
Nos valeurs dans la nouvelle mise en page en mode clair

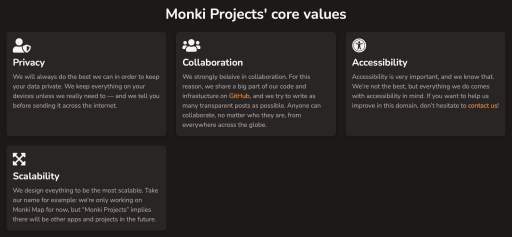
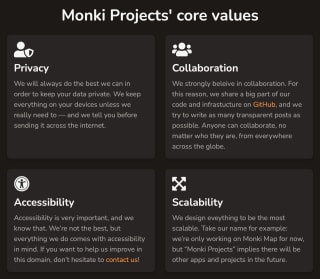
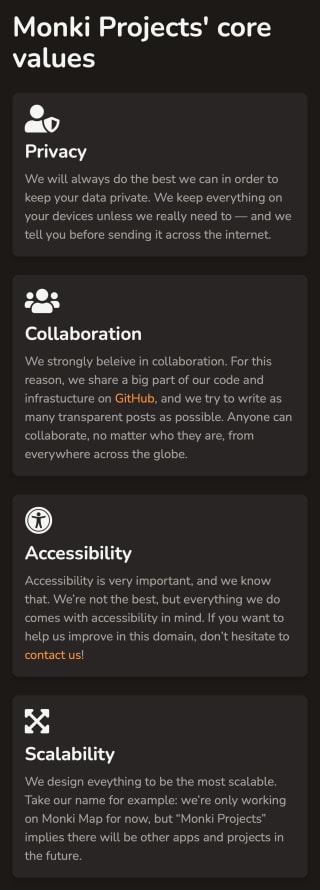
Nos valeurs dans la nouvelle mise en page en mode sombre
Mobile format paysage

Nos valeurs dans l'ancienne mise en page (mobile format paysage)

Nos valeurs dans la nouvelle mise en page en mode clair (mobile format paysage)

Nos valeurs dans la nouvelle mise en page en mode sombre (mobile format paysage)
Mobile format portrait
Pour des raisons de lisibilité, toutes les cartes sont empilées en une colonne sur mobile en format portrait.

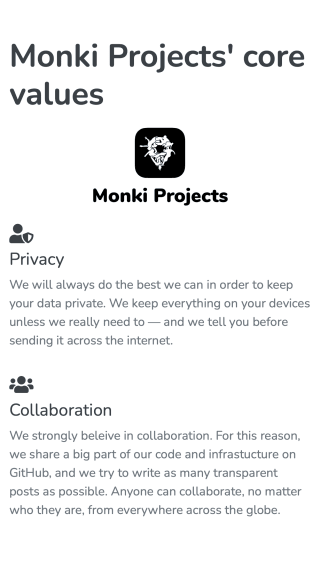
Nos valeurs dans l'ancienne mise en page (mobile format portrait)

Nos valeurs dans la nouvelle mise en page en mode clair (mobile format portrait)

Nos valeurs dans la nouvelle mise en page en mode sombre (mobile format portrait)
Présentation des applications
Sur notre page d’accueil, on présente évidemment nos applications. Le problème c’est qu’on présentait Monki Map, avec un lien vers la page de présentation de l’application, puis on a affichait à nouveau une liste de nos applications.
C’était à cause de l’ancienne mise en page, donc on l’a enlevée. On a également ajouté un contour d’iPhone pour rendre l’affichage plus joli.

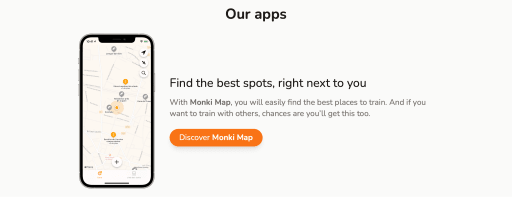
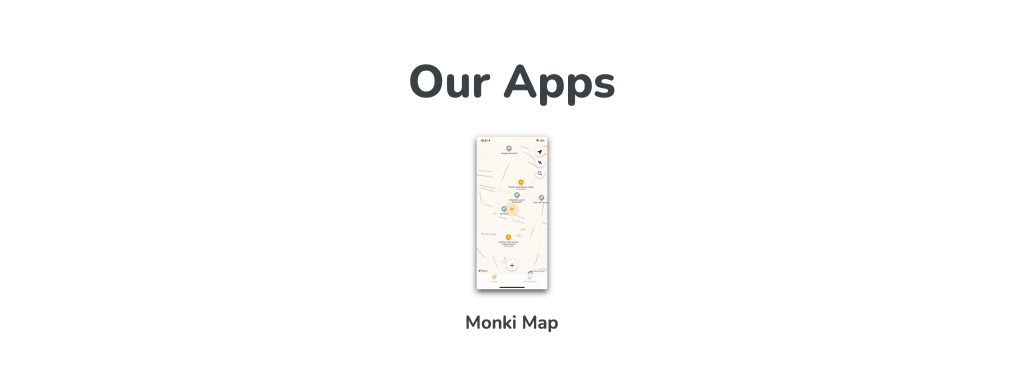
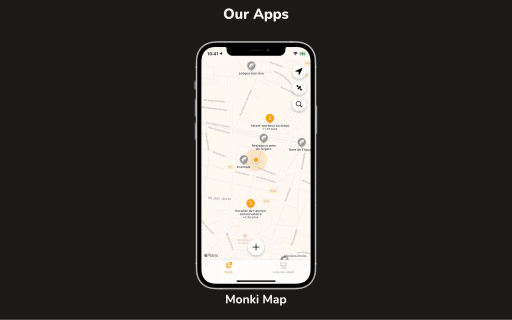
Ancienne présentation des applications sur la page d'accueil (mode clair seulement)

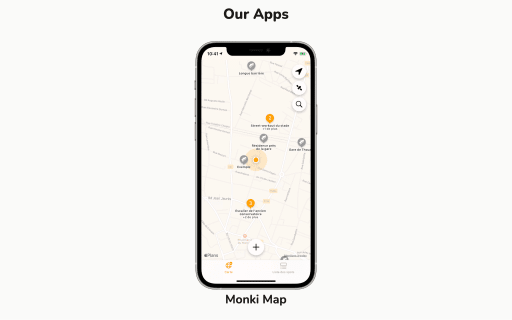
Ancienne liste des applications en bas de la page d'accueil (mode clair seulement)

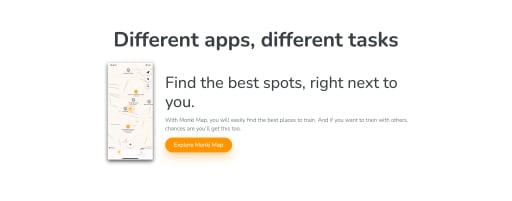
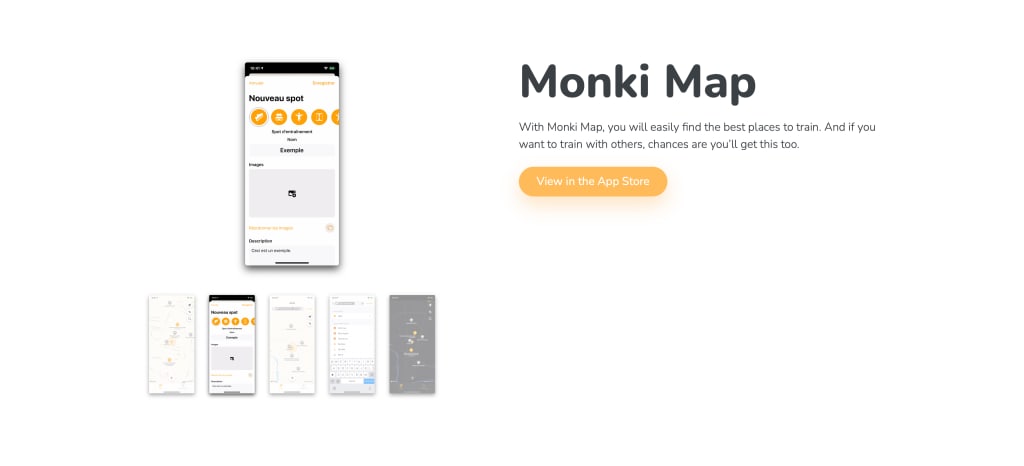
Nouvelle présentation des applications sur la page d'accueil en mode clair

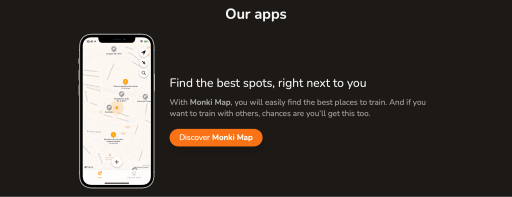
Nouvelle présentation des applications sur la page d'accueil en mode sombre
Liste des applications
La liste des applications n’a pas beaucoup changé. Comme un peu partout dans le site, on a juste ajouté un contour d’iPhone pour rendre les captures d’écrans plus vivantes et on a amélioré la taille des éléments. Il manque l’icône de l’application quelque part, mais on l’ajoutera plus tard.

Ancienne liste des applications (mode clair seulement)

Nouvelle liste des applications en mode clair

Nouvelle liste des applications en mode sombre
Application
Captures d’écrans d’applications
L’ancienne mise en page de présentation d’une application utilisait une gallerie d’images pour mettre en valeur les fonctionnalités. Ce n’était pas très adaptatif (responsive), et utilisait Slick, ce qui causait divers problèmes d’affichage.
J’ai décidé de changer complètement la mise en page, pour une qui m’offre la possibilité d’avoir des descriptions pour les captures d’écrans. La mise en page que j’ai conçue est inspirée de la page de présentation de Pitch, mais j’ai essayé de la rendre la plus simple possible. Vous ne pouvez pas le voir sur les captures d’écrans, mais les images suivent le texte qui leur est associé. Je vous conseille d’aller voir la page de présentation de Monki Map pour un exemple. Comme dans la liste des applications, j’ai ajouté un contour d’iPhone pour rendre l’affichage plus plaisant.

Ancienne mise en page de présentation d'une application (mode clair seulement)

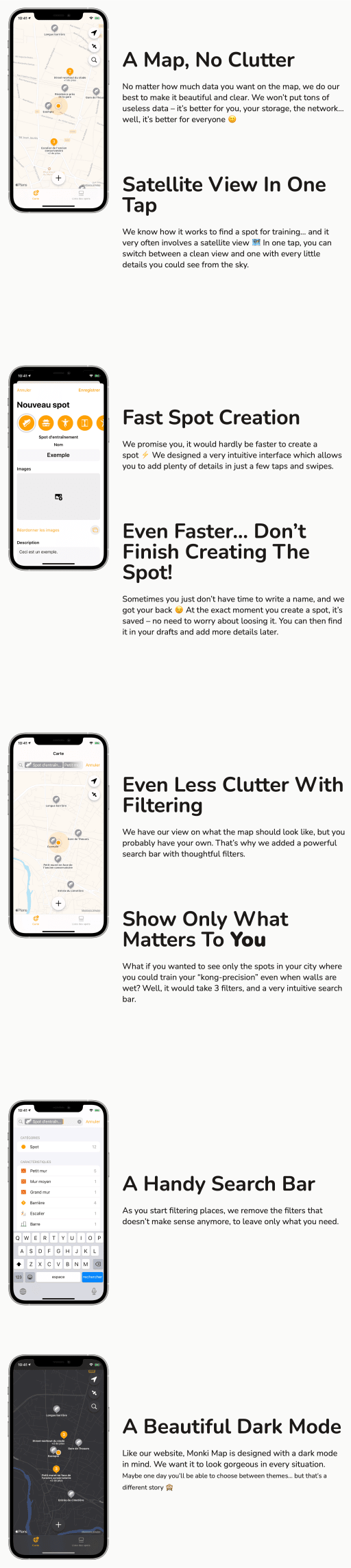
Nouvelle mise en page de présentation d'une application en mode clair

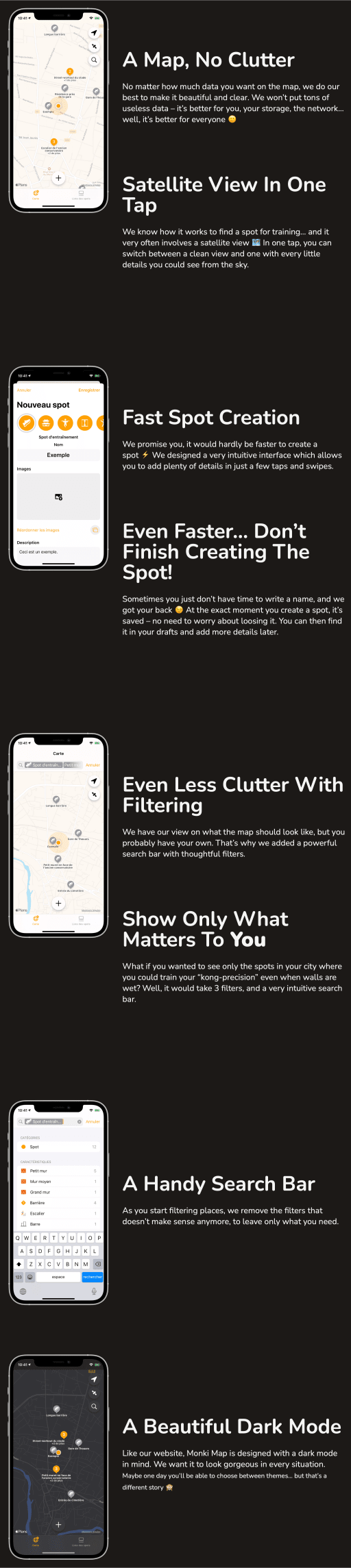
Nouvelle mise en page de présentation d'une application en mode sombre
Je n’ai pas besoin d’aller dans les détails, mais l’interface s’adapte à la taille de l’écran, en mettant les captures d’écrans au-dessus des textes au besoin.
Vue d’ensemble des fonctionnalités
Pour présenter rapidement les fonctionnalités d’une application, on avait une mise en page avec les fonctionnalités sur les côtés.
Bureau
Sur les écrans larges, j’ai gardé la même idée en ajoutant un contour d’iPhone pour rendre ça plus joli.

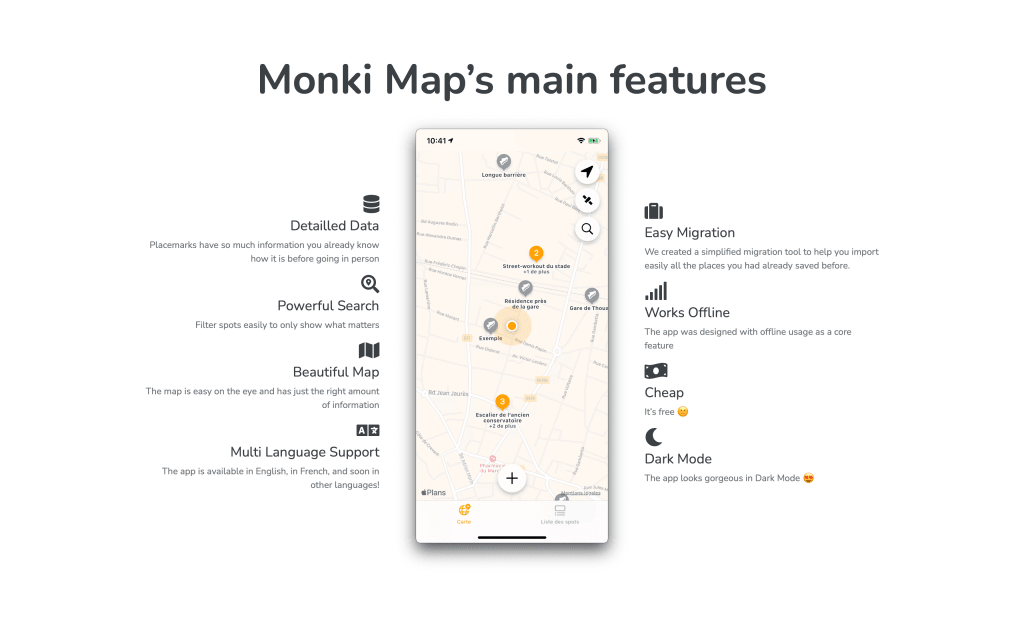
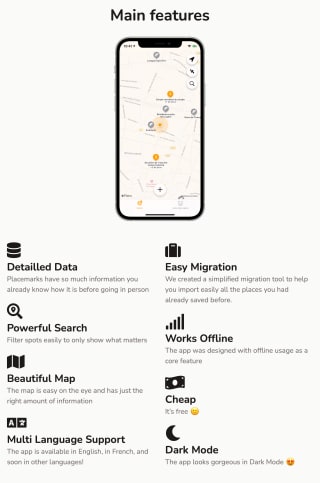
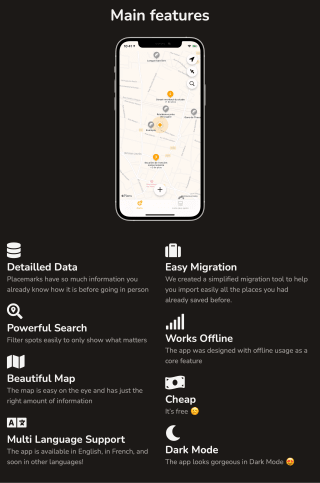
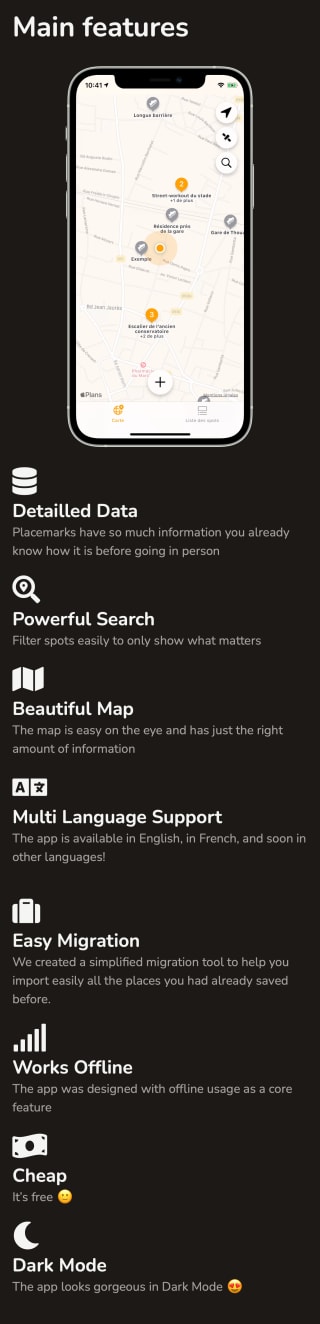
Ancienne vue d'ensemble des fonctionnalités (mode clair seulement)

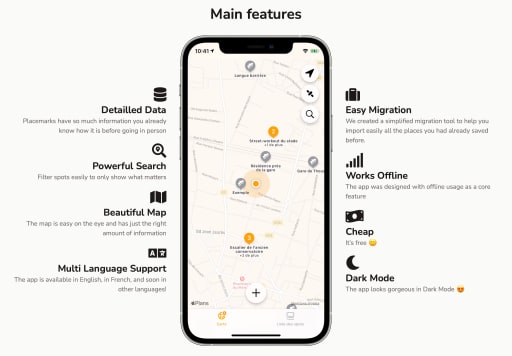
Nouvelle vue d'ensemble des fonctionnalités en mode clair

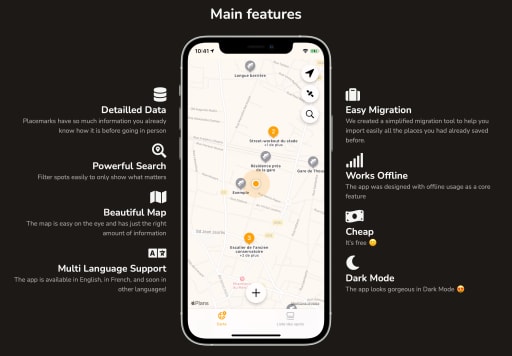
Nouvelle vue d'ensemble des fonctionnalités en mode sombre
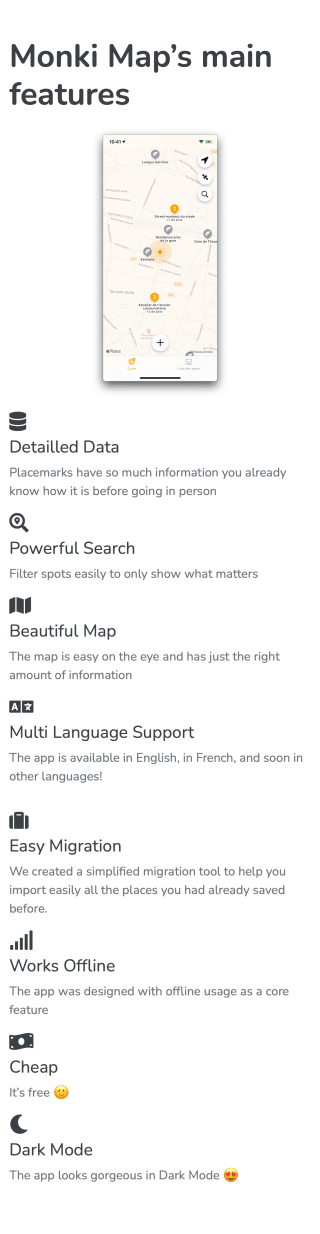
Mobile format paysage
Le texte centré est difficile à lire, alors j’ai utilisé une grille d’éléments alignés à gauche pour améliorer la mise en page.

Ancienne vue d'ensemble des fonctionnalités (mode clair seulement)

Nouvelle vue d'ensemble des fonctionnalités en mode clair

Nouvelle vue d'ensemble des fonctionnalités en mode sombre
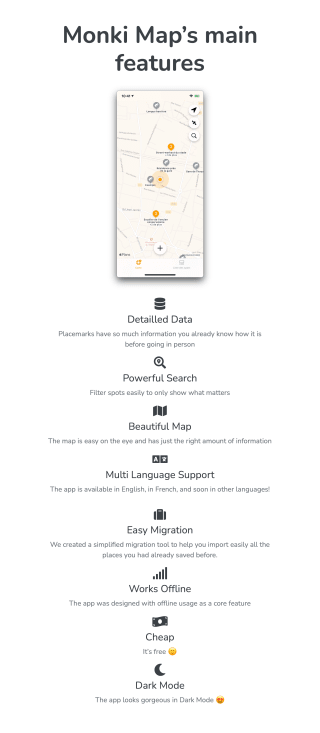
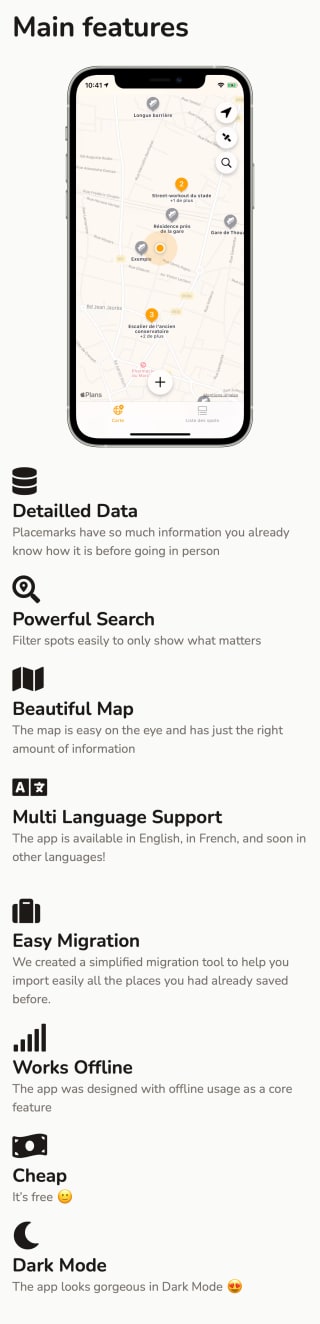
Mobile format portrait
Sur mobile, tout est empilé en une colonne, pour que ce soit facile à lire.

Ancienne vue d'ensemble des fonctionnalités (mode clair seulement)

Nouvelle vue d'ensemble des fonctionnalités en mode clair

Nouvelle vue d'ensemble des fonctionnalités en mode sombre
Liste des billets de blog
J’ai beaucoup amélioré la liste des billets de blog, et je l’aime beaucoup maintenant. Avant, c’était juste une grille moche avec des cartes de tailles fixes. Les contrastes de couleurs n’étaient pas super non plus, donc j’ai amélioré les illustrations d’articles et fait en sorte qu’elles soient affichées en mode clair ou sombre en fonction de l’affichage. Pour la mise en page, je me suis inspiré du joli blog “The Overflow” de Stack Overflow.

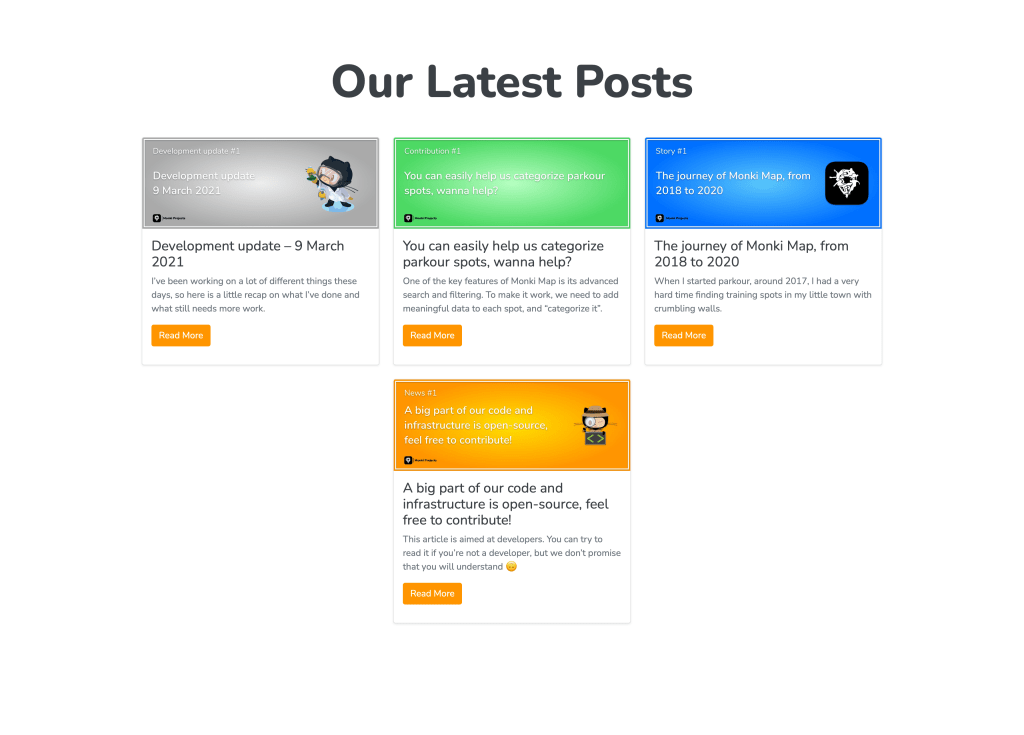
Ancienne liste des billets de blog (mode clair seulement)

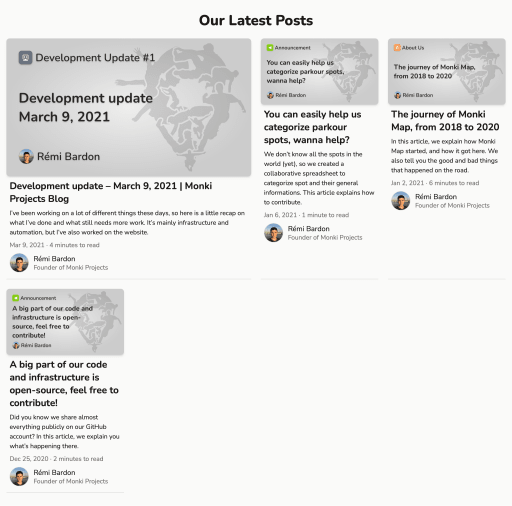
Nouvelle liste des billets de blog en mode clair

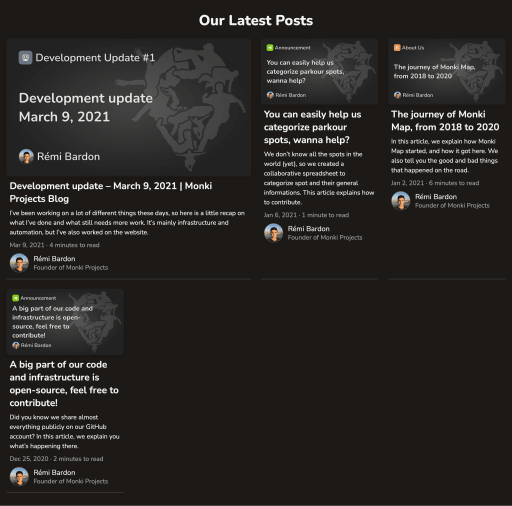
Nouvelle liste des billets de blog en mode sombre
Billet de blog
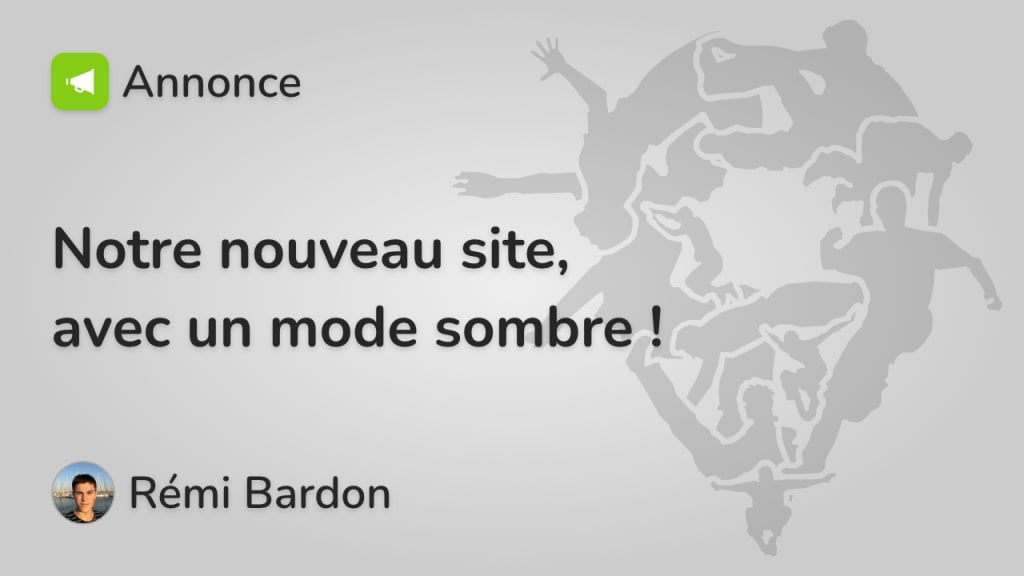
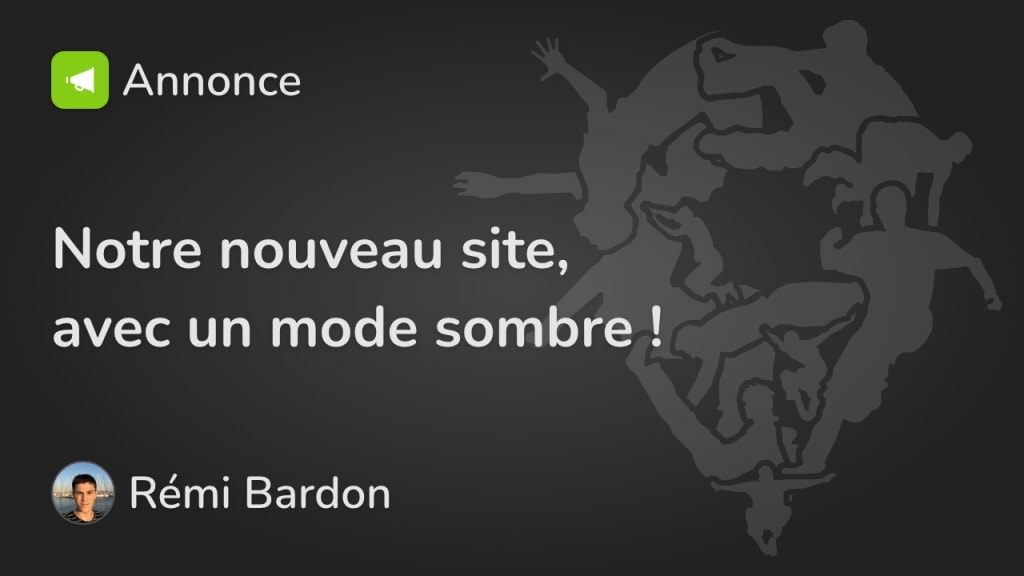
Les billets de blog n’ont pas pris beaucoup de temps à refaire, puisqu’ils ont une structure et une mise en page simples. J’ai juste appliqué la couleur primaire du site et déplacé le nom de l’auteur(trice) et la date de publication en bas de l’article. J’ai laissé la durée de lecture avec, mais ç’aurait beaucoup plus de sens de la laisser en haut. Je le ferai plus tard. Comme pour la liste des billets de blog, les illustrations des billets de blog sont disponibles en mode clair et sombre.

Billet de blog avec l'ancienne mise en page (mode clair seulement)

Billet de blog avec le nouveau thème clair

Billet de blog avec le nouveau thème sombre
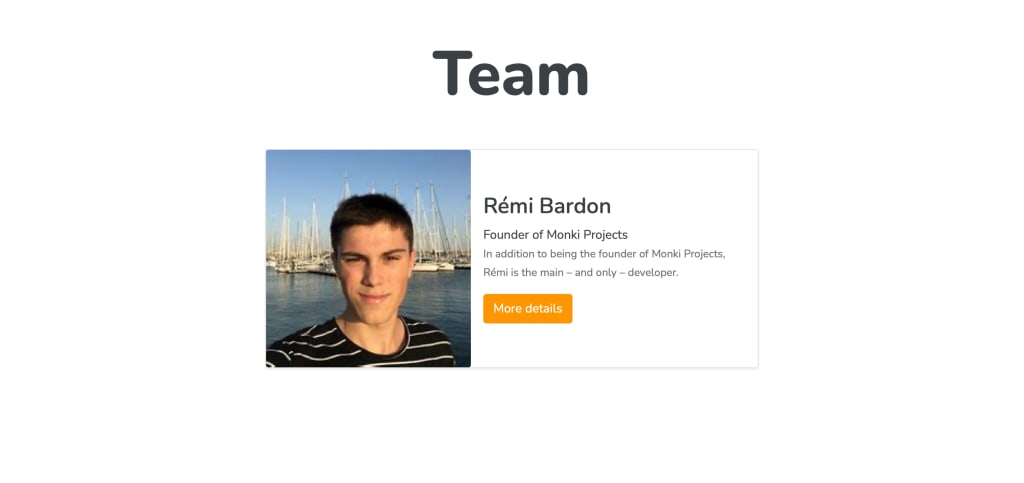
Liste des membres de l’équipe
Je n’ai jamais aimé la liste des membres de l’équipe. J’ai juste appliqué quelques règles de conception, et maintenant ça rend mieux. Rien d’incroyable ici.

Ancienne liste des membres de l'équipe (mode clair seulement)

Nouvelle liste des membres de l'équipe en mode clair

Nouvelle liste des membres de l'équipe en mode sombre
Page d’un(e) membre de l’équipe
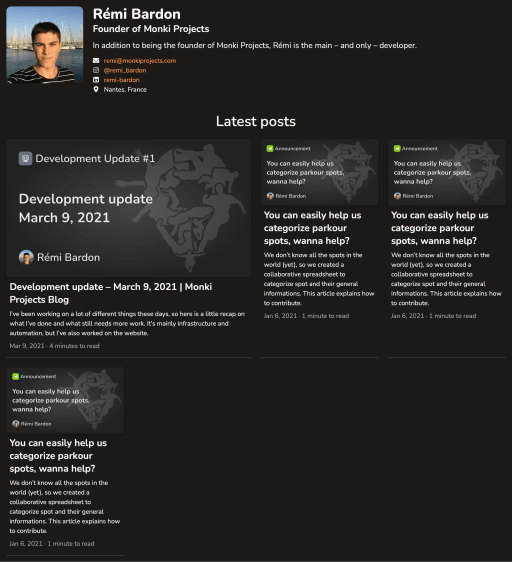
La page d’un(e) membre de l’équipe… rien à dire, elle était juste moche.
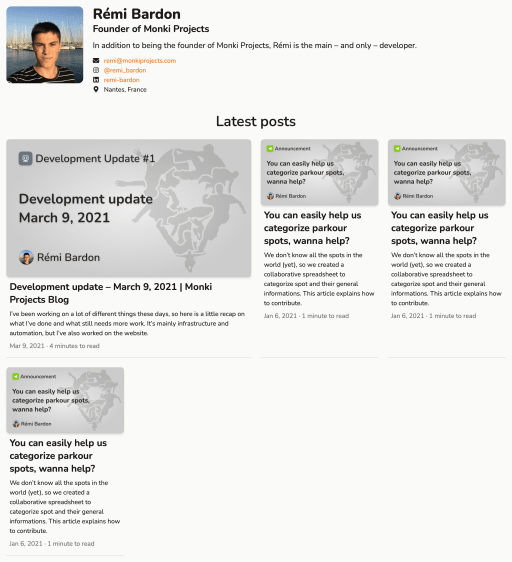
Je l’ai refaite, et j’ai ajouté la liste des billets de blog publiés par l’auteur(trice) le cas échéant, car ça a beaucoup de sens 🤷 Notez le fait que les cartes n’affichent pas le nom de l’auteur… puisqu’on sait déjà qui c’est.

La page d'un membre de l'équipe avec l'ancienne mise en page (mode clair seulement)

La page d'un membre de l'équipe avec la nouvelle mise en page en mode clair